Archives - Category: Dev - page 2
-
Creating an animated spinner in a Xamarin.iOS (MonoTouch) UIImageView
Background
I’m well into my first week of building the Sierra Trading Post first iOS app using Xamarin.iOS and it has been a fun ride so far. One of the first things needed was a system for showing a loading image while asynchronously retrieving the final image with a web request.
-
MonoTouch Programming in Visual Studio
TL;DR
Never underestimate the little time sinks of switching between IDEs regularly. To write MonoTouch code in Visual Studio 2010 (debug/deploy still requires MonoDevelop on a Mac), go get VSMonoTouch. If you have any issues getting it going, you may need to toss in some project file tweaks.
- Set it to not reference mscorlib.dll
- Set the
System.Web.Servicesreference to version 2.0.5.0 (and likely any others that may conflict with the latest .NET runtime assemblies).
-
Making MonoDevelop for Mac (or Xamarin Studio) more like Visual Studio
If I were only living in the land of MonoDevelop, I probably wouldn’t care. I stil spend a large amount of time using Visual Studio, though, and switching contexts becomes very difficult when the IDEs are so different. While I haven’t gone as far as to swap the command and alt keys to match keyboard behavior on Windows, I do try to unite things as much as possible.
If you are simply looking for a list of the default MonoDevelop keyboard shortcuts to learn, check out something more like this post from Dan Quirk.
-
Xamarin.iOS C# Recipe: Animating Views with iOS 7 UIGravityBehavior (UIKit Dynamics)

Now that iOS 7 has landed, and Xamarin gave us same-day C# support, it’s time to start poking at the new bits. One such piece is UIKit Dynamics. With UIKit Dynamics, you can greatly simplify all sorts of view animations. While this simple recipe will only address
UIGravityBehavior, iOS 7 adds a bunch of other predefined behaviors and allows the creation of custom ones as well. -
Capturing Your iOS App in Animated GIF Glory using LICEcap

Showing the coolness of your iOS app in a web format can be very difficult, depending on what about your app makes it shine. If your app thrives on animation, especially the new UIKit Dynamics fun, you will need more than one frame to portray what your app does: enter the animated GIF, mother of all awesomeness.
-
Abusing UIKit for Gaming in Xamarin.iOS, Part 1: Detecting Taps and Placing Views with UITapGestureRecognizer
This is the first in a series of Abusing UIKit blog posts giving some background on the development that want into producing Smudges, a simple game written entirely in Xamarin.iOS where fun shapes in various colors show up on the screen wherever a tap is detected. It was original created to give my two-year-old something fun to play while going tap-crazy on the screen. The game evolved from those “play-testing” sessions. If you have your own little ones and want something fun to distract them, Smudges is availabe on the App Store. At this point, I plan to continue adding features to it as I can. Let me know what you think about Smudges, or these blog posts, in the comments below or find @patridgedev on Twitter.

Where Did They Touch?
Smudges has a simple game mechanic: tap the screen, new shape appears. The first step is figuring out when and where a tap occurred. The simple approach is to put a
UIButtonwhere you need to detect a touch, attaching a handler to itsTouchUpInsideevent. -
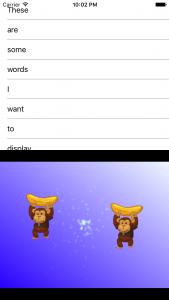
Abusing UIKit for Gaming in Xamarin.iOS, Part 2: Using Custom Fonts
This is the second in a series of Abusing UIKit blog posts giving some background on the development that want into producing Smudges, a simple game written entirely in Xamarin.iOS where fun shapes in various colors show up on the screen wherever a tap is detected. It was original created to give my two-year-old something fun to play while going tap-crazy on the screen. The game evolved from those “play-testing” sessions. If you have your own little ones and want something fun to distract them, Smudges is availabe on the App Store. At this point, I plan to continue adding features to it as I can. Let me know what you think about Smudges, or these blog posts, in the comments below or find @patridgedev on Twitter.

Using an Icon Font
Using an icon font can be great for a typical app for substituting a mess of PNGs. For icons, the size savings is probably minimal, but dealing with a single font file compared to a folder of icon images in numerous DPI variations can be much nicer. Since we are dealing with “plain” text in a label, color is controlled by manipulating the label’s text color. For Smudges, the icon font was all about having something visually enjoyable pop onto the screen beyond a basic rectangular view. Fortunately, most icon fonts have a few characters that are just for fun.
-
Abusing UIKit for Gaming in Xamarin.iOS, Part 3: Playing Sounds
This is the third in a [glacially-paced] series of Abusing UIKit blog posts giving some background on the development that want into producing Smudges, a simple game written entirely in Xamarin.iOS where fun shapes in various colors show up on the screen wherever a tap is detected. It was original created to give my two-year-old something fun to play while going tap-crazy on the screen. The game evolved from those “play-testing” sessions. If you have your own little ones and want something fun to distract them, Smudges is availabe on the App Store. At this point, I plan to continue adding features to it as I can. Let me know what you think about Smudges, or these blog posts, in the comments below or find @patridgedev on Twitter.

Let There Be Noise!
Playing sounds in your apps can make for some great user interactions. Of course, it can also be used for far more annoying uses. For Smudges, each time an icon is placed on the screen with a tap, a random sound is played from a set of noises originally generated via as3sfxr (think Atari-era synth sounds).
-
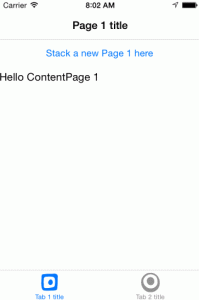
Xamarin.Forms: Switching TabbedPage Tabs Programmatically
Sometimes, your app uses tabs to separate different user activities. Sometimes, though, those activities aren’t completely independent. When that happens, you need an action in one tab to cause the user to switch to another tab. I’ll show you how to do that in code using Xamarin.Forms. In case you haven’t already started your tabs, we’ll start from the beginning. (Note: while the UI parts can be done quite well in XAML, this post will do it all in code.)
-
Giving CocosSharp v1.7.0.0-pre1 a Spin
If you didn’t see the announcement recently, the awesome people working on CocosSharp put out a new preview of CocosSharp v1.7 (v1.7.0.0-pre1). With it, comes a very cool new way of working with your game content, the ability to mix it with normal native Xamarin.iOS, Xamarin.Android, or Xamarin.Forms content. I wanted to poke at the last of those, because I’ve been buried in Xamarin.Forms code non-stop for quite a few months now.
TL;DR:
Getting the CocosSharp project templates working the the v1.7.0.0-pre1 packages takes a few extra steps: restoring the pre-release CocosSharp.Forms NuGet package on your shared and platform projects. Once you get things in place, though, you can do some amazing things by combining Xamarin.Forms content with your CocosSharp game content.
If you want to just jump right into playing with the final code, the resulting solution is available in a GitHub repo. (I may continue to work on this repo, so if it ever looks too different, here is the exact commit to clone to get you to the end of this post.)