Archives - Tag: Xamarin.Forms
-
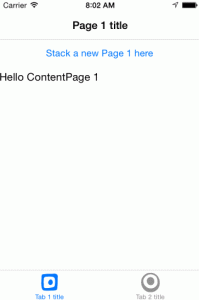
Xamarin.Forms: Switching TabbedPage Tabs Programmatically
Sometimes, your app uses tabs to separate different user activities. Sometimes, though, those activities aren’t completely independent. When that happens, you need an action in one tab to cause the user to switch to another tab. I’ll show you how to do that in code using Xamarin.Forms. In case you haven’t already started your tabs, we’ll start from the beginning. (Note: while the UI parts can be done quite well in XAML, this post will do it all in code.)
-
Giving CocosSharp v1.7.0.0-pre1 a Spin
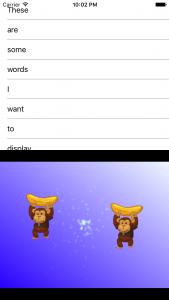
If you didn’t see the announcement recently, the awesome people working on CocosSharp put out a new preview of CocosSharp v1.7 (v1.7.0.0-pre1). With it, comes a very cool new way of working with your game content, the ability to mix it with normal native Xamarin.iOS, Xamarin.Android, or Xamarin.Forms content. I wanted to poke at the last of those, because I’ve been buried in Xamarin.Forms code non-stop for quite a few months now.
TL;DR:
Getting the CocosSharp project templates working the the v1.7.0.0-pre1 packages takes a few extra steps: restoring the pre-release CocosSharp.Forms NuGet package on your shared and platform projects. Once you get things in place, though, you can do some amazing things by combining Xamarin.Forms content with your CocosSharp game content.
If you want to just jump right into playing with the final code, the resulting solution is available in a GitHub repo. (I may continue to work on this repo, so if it ever looks too different, here is the exact commit to clone to get you to the end of this post.)
-
Explorations in Cross-Platform Assets: 9-Slice Stretchable SVGs in Xamarin.Forms Apps
There comes a time in cross-platform development where you inevitably long for a simpler mechanism for dealing with the deluge of image assets. You end up with three or more sizes of every single image with different names for every platform. At Twin, SVGs have risen to that challenge for us, and we use it everywhere we can with a custom variant of Paul Patarinski’s SvgImage control. After some minimal setup work to start using them, they render crisply at any size and resolution we throw at them.
-
Cross-Platform Images in Xamarin.Forms Using SVGs
For the last four months, I’ve been working on a fast-paced Xamarin.Forms project where almost every image used has been an SVG shared between both the iOS and the Android platform apps. And it has been glorious! If an early UI design needed a few pixels shaved or added to an image we were using, no new images were needed, let alone a handful of pixel-density variations on it. It was just the few lines of code or XAML to change the rendered size. (In fact, I’ve extended our use to include stretchable buttons by adding 9-slice SVG support.) With SVGs, you use one tiny XML file to render the resulting image at any size or for any screen density.
TL;DR
- Put SVGs in a PCL as an EmbeddedResource build action
- Use an SVG control (I recommend TwinTechsForms.NControl.SvgImageView, but there are other choices.)
- Add an
SvgImageViewto your C# or XAML UI the the right assembly and resource path
-
Workaround: Xamarin.Android long paths on Windows
Quick answer (TL;DR)
Create a symbolic link from your deeply-nested folder to a shorter path using one of the following commands in an Administrator prompt.
Command Prompt
mklink /D {desired-path-location} {actual-path-location}PowerShell [Core]
New-Item -ItemType SymbolicLink -Path {desired-path-location} -Value {actual-path-location}After you create the symbolic link, drag the desired solution into Visual Studio rather than navigating through the link in the Open dialog, which will override to the original path.